Improve App User Experience
UX Designer | Texas Department of Transportation
Project Overview
I was brought into this project to improve the application user experience. The existing application was designed by developers and not intuitive. The program allows staff to record their efforts for training, developing, participating, and other education related activities.
The Goal
Improve the overall user experience. The user experience was impacting usage of the application and the stakeholder wanted to increase employee use.
Opportunities
Improving user experience
Resolve user flow gaps.
Create a consistent user interface.
Improve accessibility.
Outcomes
Application launched with a minimum viable product.
Improved user experience for employees using the application.
Improved accessibility throughout the application.
My role
I joined the after an initial prototype was created by a developer. My focus was improving the user experience and updating the user interface. Shortly after launch, I left the project assist other organizational priorities.
Personal or confidential information has been omitted in this case study.
Project Reset
A developer created a few screens before I joined the project. It’s temping to jump into design. I understand clients often have trouble visualizing but it’s my responsibility to guide clients through the process. The screens created by the developer were reactions to design feedback without a coherent user experience.
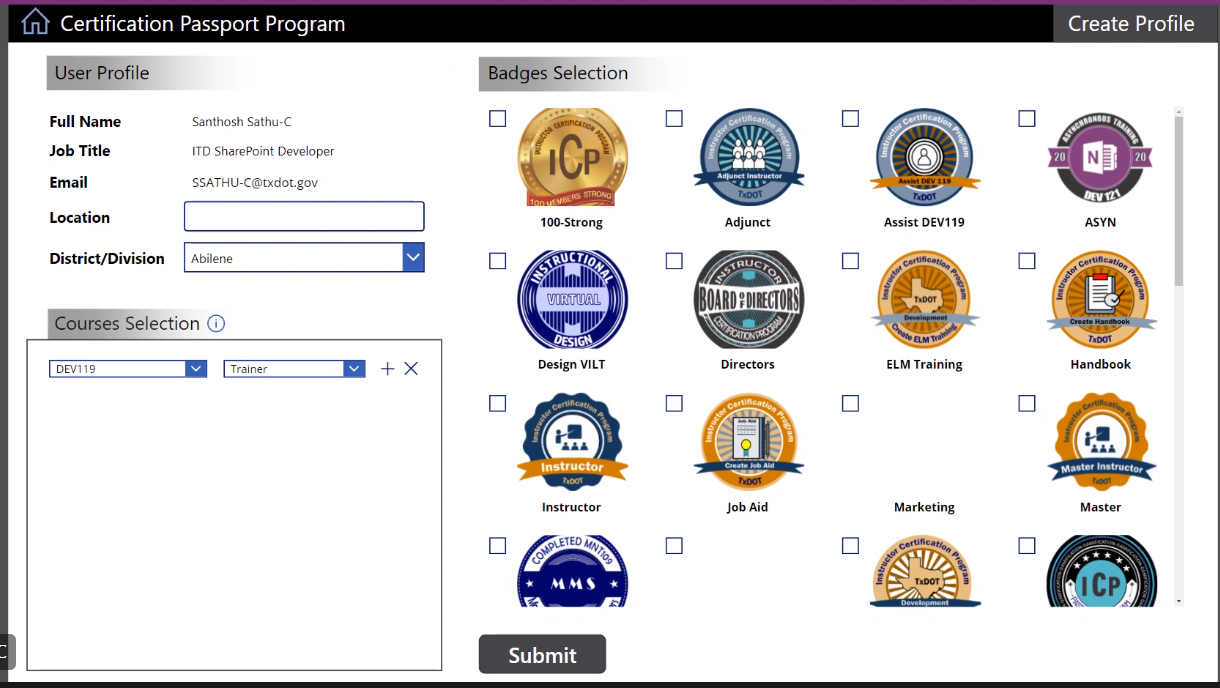
Previous Landing Page Mockup
Previous Home Screen Mockup
User Flows
My first step was to understand and map the overall user experience.
Creating a user flows not only helped me understand overall process but often uncovered issues the client hadn’t thought through. This phase yields many rewards by creating consensus and builds a common understanding.
New user flow diagram
Existing user flow diagram
Rapid Low Fidelity Wireframes
Iterate quickly to find solutions before you love the design.
Sketching saves a lot of time processing multiple solutions. I worked through iterations before landing single screen approach. The single screen solution uses tabs to switch between screens. This helps the users feel in control and minimizes their mental load. It also reduces learning time for users which should increase adoption.
Landing Page
Profile Page
Activity Details Page
Submit New Activity Page
Rewards and Information Page
High Fidelity Prototype
Time to design.
High fidelity prototypes are about implementing the agreed upon functionality from the previous phase. It made sense to use Microsoft’s Fluent design system since content management system is Sharepoint and the user base is familiar with Microsoft products.
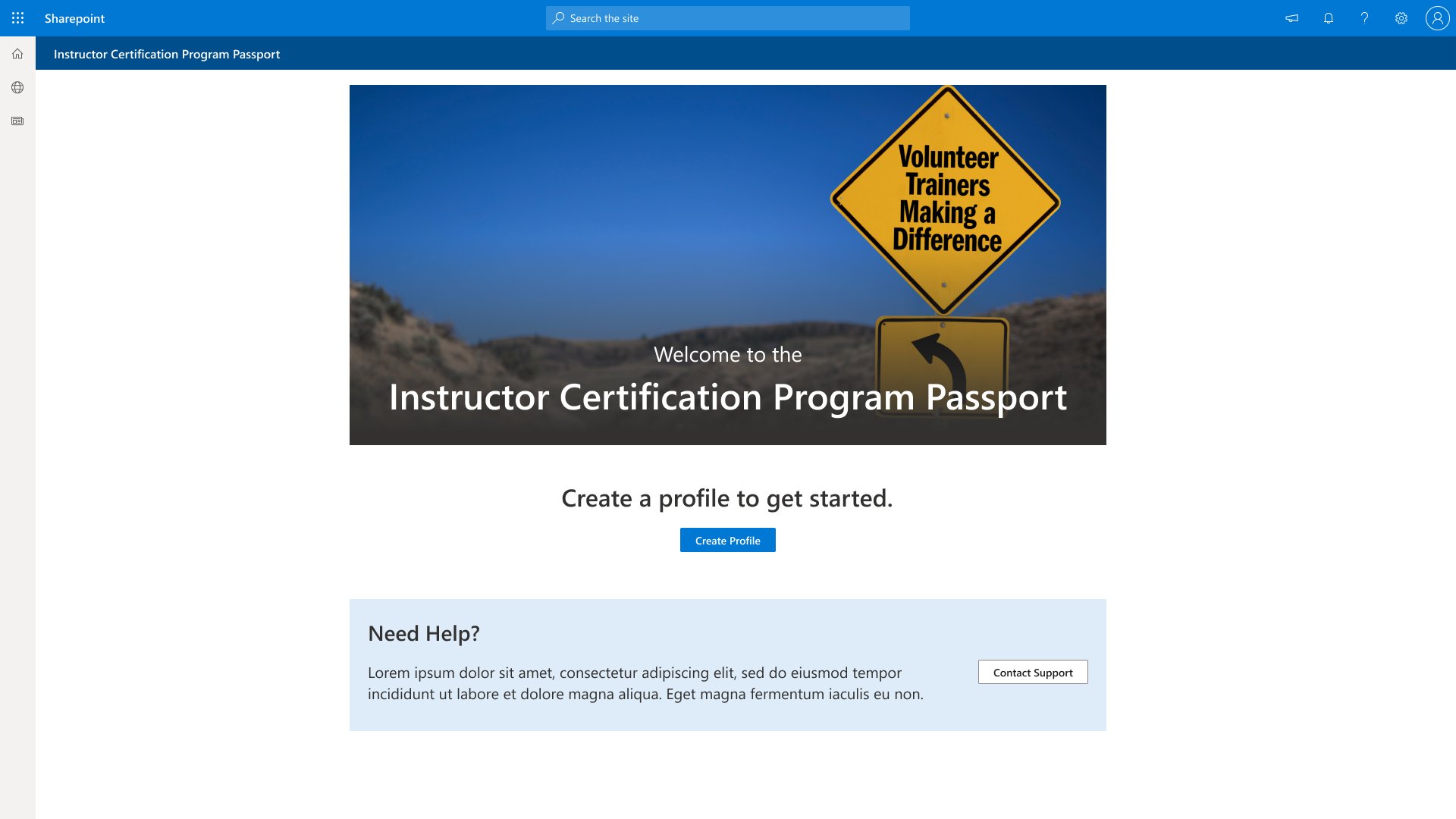
Landing Page
Profile is being reviewed
Profile is rejected
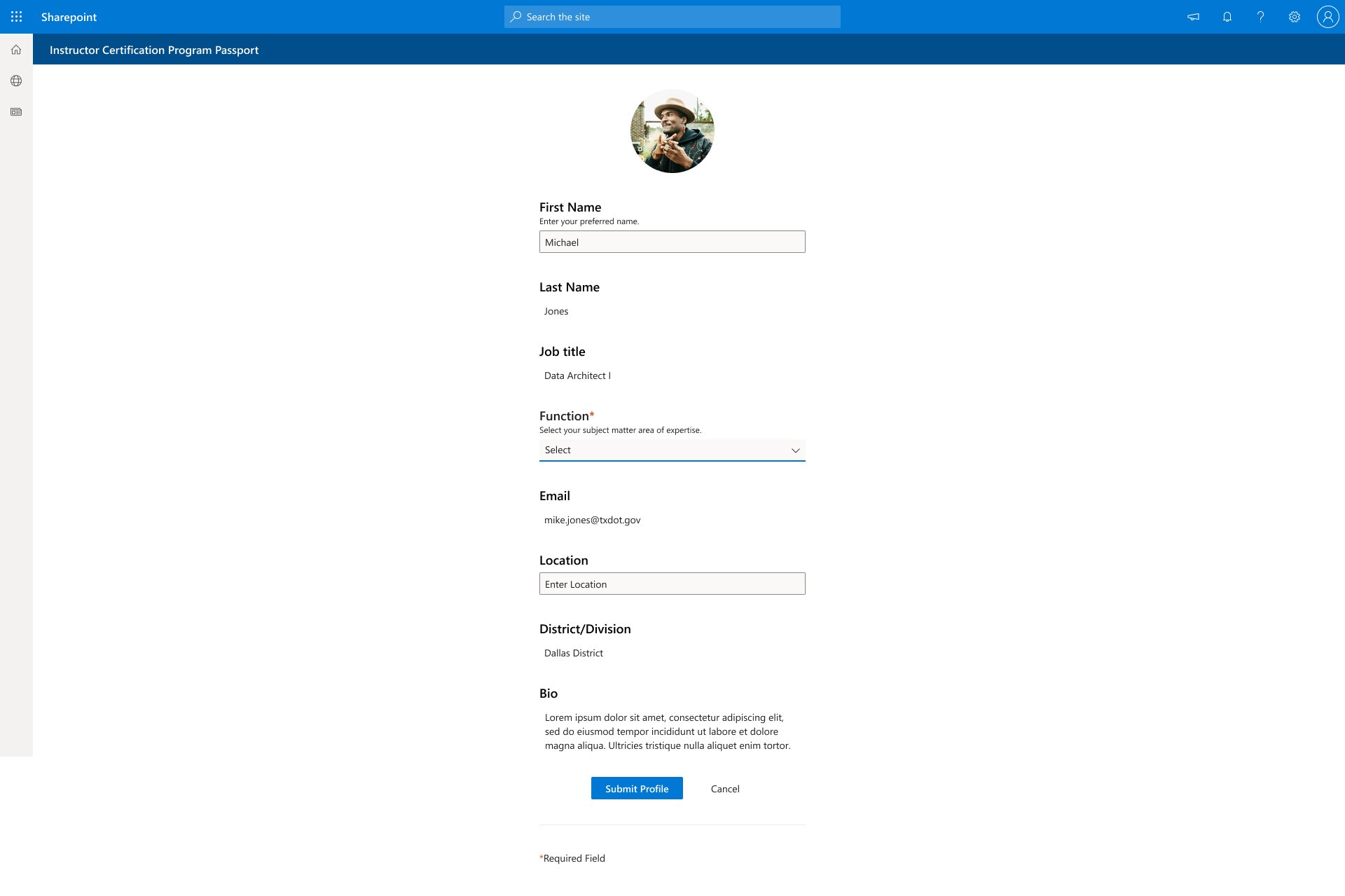
Profile Creation Screen
Profile Update Screen
No Activity Screen
Submit New Activity
Pending Activity Screen
New Activity Screen
Rewards and Information Screen
Final thoughts
Overall the stakeholder loved the improved user experience and appreciated my effort on the project. There were more things I wanted to accomplished with this application given additional time but setting the project on an improved path was priority to ensure long-term success.