
Enterprise Design System
System Designer | Texas Department of Transportation
Project Overview
TxDOT was updated their 2012 website. The information architecture, user experience, and interface were outdated. The existing information architecture was based on the organizations structure. Information was also categorized based on the assumption users wanted to, or would, view information by user types (driver, government, business, etc).
The Goal
The primary objective was to update the site with a user-centered approach ensuring each of TxDOT’s 34 Divisions and 25 Districts didn’t experience any operational impact.
Opportunities
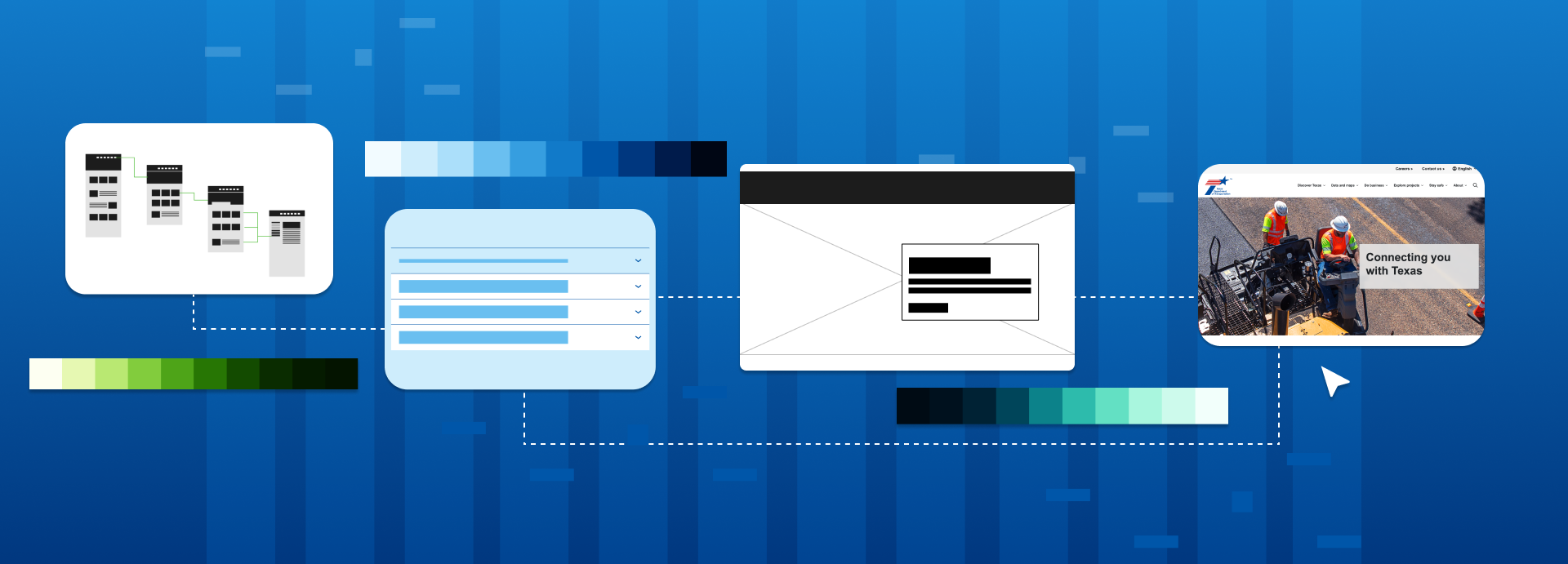
Provide a new information architecture, greatly improving user experience.
Initiate the organization’s first digital design system.
Create a fully responsive site for a better experience across all devices.
Build accessibility into our foundation, not as a last-minute fix.
Outcomes
Improved user satisfaction from government officials to general public and business operations.
Improved authoring experience for employees who author the site.
Implemented first-ever scalable design system for the organization.
Improved accessibility at every level.
My role
I joined the project midway through development. My focus was creating and implementing a scalable design system, component designs, and updating focused user experiences.
Comparison
Before
After (partial screenshot)
Design System Foundations
The initial design system was housed in Adobe XD which was an adequate initial step but a scalable system required a robust solution. I put in hours to transition the system info Figma. The result was a fully scalable design system with a systematic approach.
Accessibility is integrated into the foundations, and throughout the design system. Our approach to accessibility was intentional, from component states, to click target sizes, and even font choice. I met with our internal accessibility expert weekly to review work and discuss industry best practices.
Foundations
As the name indicates, foundations, includes the most basic pieces of the design system, such as:
Variables
Colors
Typography
Elements
Elements are the next level up and contain repeatable items, such as:
Buttons
Chips, Tags, Badges
Controls
Text fields
Components
These content level items are what most people interact with, from authors to end-users. Components are the most complex items in the design system. Some components are fairly simple while others use embeds/APIs to display up-to-date information. Some components include:
Accordions
Banners
Cards
Notifications
Improvements
Updates rollout regularly to better align the design and development teams and improve the system overall. Recent upgrades include variables, navigation, and changelogs. An upcoming improvement will standardize variable nomenclature.
Editorial Icons
I developed a custom style for editorial icons. These icons are difference from functional icons used in buttons and component-level elements. These icons allow for quick custom visuals when imagery maybe unavailable or content maybe too abstract.
Extending the design system
TxDOT maintains hundreds of applications and we’re working with stakeholders to improve consistency and user experiences as applications are updated. This login screen demonstrates a dramatic improvement and consistent alignment with the design system. User’s mental loads were decreased through improved hierarchy when logging into the system.
Before
After
Additional Opportunities
As previously mentioned, TxDOT maintains numerous public and internal applications across all business units. The implementation of a digital design system will:
greatly reduce development time and cost
improver employee efficiency and satisfaction
increase public perception and transparency
save taxpayer dollars



















