Bridging Design and Development
UX Manager | Workflow | Texas Department of Transportation
Overview
In many organizations, design and development teams often operate in silos, leading to inefficiencies, misalignment, and a lack of iterative improvement. At TxDOT this disconnect resulted in inconsistent UI, poor UX, and frequent rework due to the absence of an iterative process. To solve these challenges, I initiated the effort to create the Design Board—a cross-functional team responsible for improving collaboration between design and development.
Challenges
Before the Design Board was established, several issues plagued the workflow:
Siloed teams: Designers and developers had minimal interaction, leading to misinterpretations of requirements.
Inconsistent UI and poor UX: Lack of a unified design approach resulted in disjointed user experiences.
No iterative process: Work was developed without early feedback, causing extensive rework.
Inefficient handoff: Designers lacked a structured method to pass specifications to developers.
Projects often bypassed UX or research until it launched and only then, when it didn’t work well, was the UX team consulted.
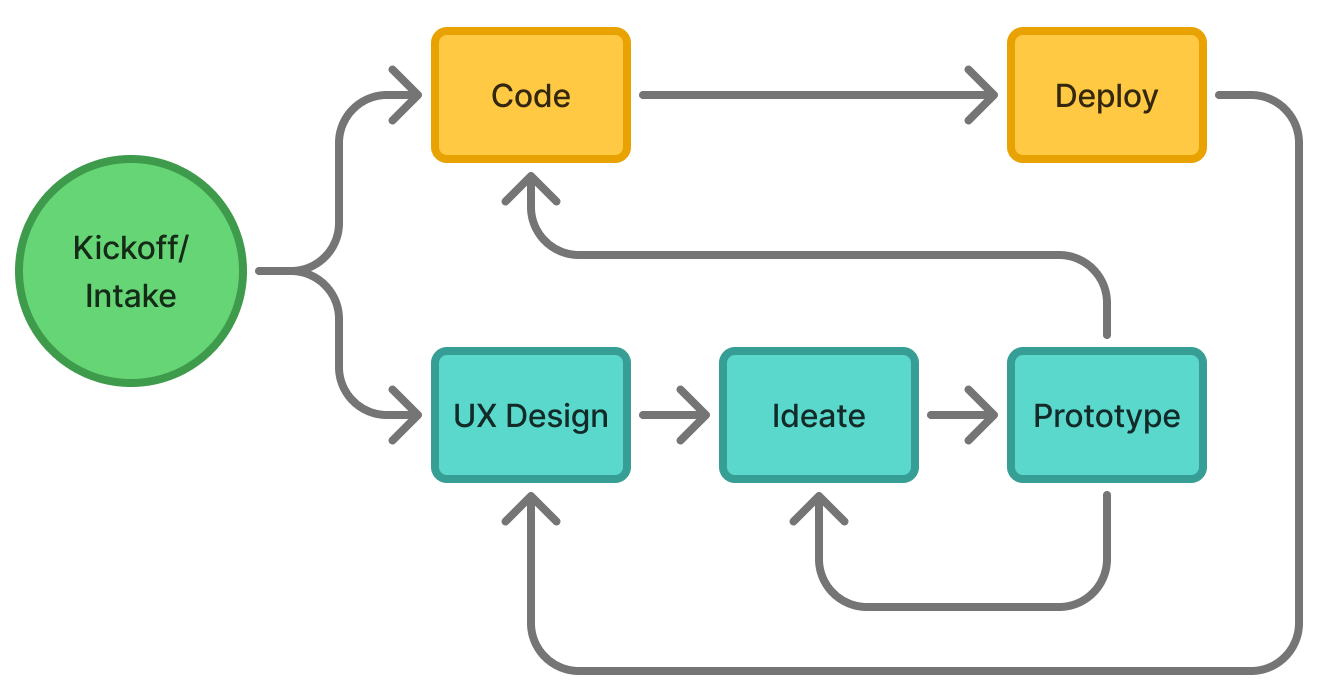
Previous Process
Solution: Creating the Design Board
The Design Board, a cross-functional group mitigated many of the above issues by brining together:
UX/UI Designers
Developers
QA Specialists
Analytics & Information Architecture Experts
CMS Administrators
The Design Board follows a structured workflow:
Biweekly Meetings: Discussions are based on a structured agenda to address ongoing work, challenges, and improvements.
Work Tracking in common application: Ensuring visibility into progress and accountability.
Communication: Keeping all stakeholders aligned and informed.
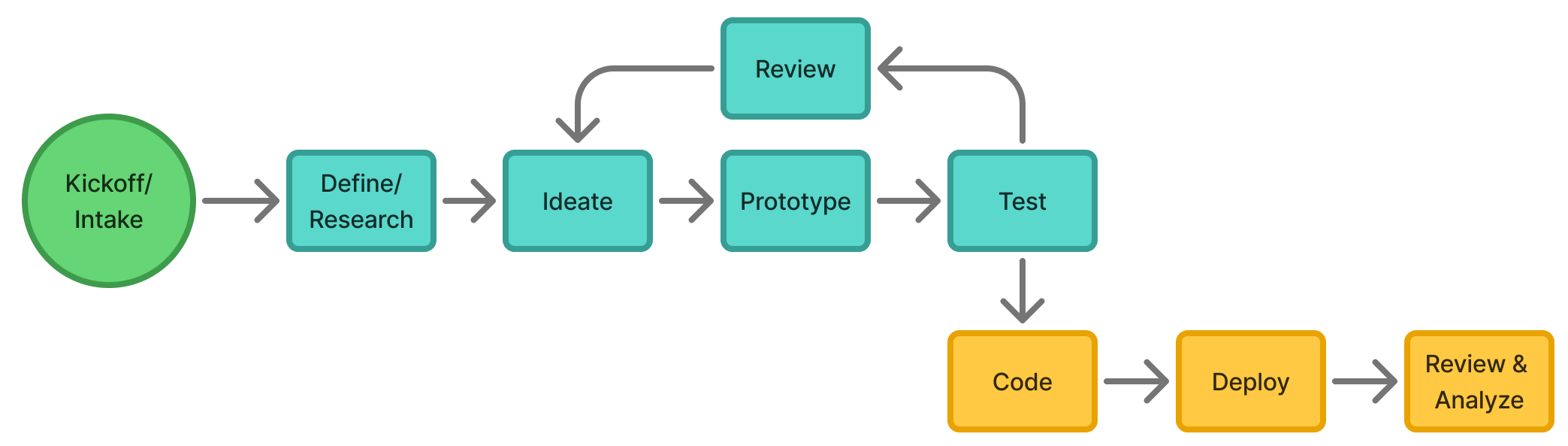
Additionally, we introduced a new workflow that placed UX and research at the beginning of the process, ensuring user needs guided development decisions. Figma became the central tool for our design system and technical handoff, providing clarity and consistency across teams.
New workflow
Impact & Results
We observed several key improvements:
More accurate development: Designs were implemented with greater precision.
Less rework: Early collaboration and iterative design reduced costly revisions.
Improved UX: A user-centered approach led to more cohesive and accessible interfaces.
Lessons Learned
Adaptability is key: Processes and workflows need to evolve as work and priorities shift.
Intentional collaboration is essential: Building cross-functional relationships requires ongoing effort and leadership.
Design-to-development alignment is an ongoing process: Even with a structured workflow, continuous improvement and feedback are necessary.
Conclusion
The Design Board has transformed how our teams collaborate, fostering a more efficient, iterative, and user-centered development process. This initiative has not only improved project outcomes but has also strengthened the relationship between design and development—an essential step in creating seamless digital experiences.